
När jag började surfa på olika och originella webbplatser för att lära av dem, var en av de första sakerna som fångade min uppmärksamhet att några av dem hade sina egna markörer, så jag undersökte för att kunna införliva det på min webbplats.
Idag ger jag dig en enkel version av en anpassad markör så att den kan fungera som bas och så kan du börja pilla tills du får den markör du vill ha.
HTML-koden är väldigt enkel, det är en enkel div med klassen som du vill lägga i, i mitt fall blir det “cursor” och jag har lagt till en lista för att ha något och se hur markören interagerar.
- Enlace 1
- Enlace 2
- Enlace 3
- Enlace 4
Efter att ha haft html måste vi lägga till css för vår markör, det är en enkel svart cirkel med en absolut position, jag har lagt till en övergång så att när vi lägger till interaktioner syns den med en liten kort övergång.
.cursor { bredd: 2rem; höjd: 2rem; kantlinje: fast 2px #000000; gränsradie: 50%; position: absolut; transform: translate(-50%, -50%); pointer-händelser: inga; övergång: all lätthet 0.1s; }
Nu när vi har css går vi med javascriptet så att vi kan använda den cirkeln som en markör, vi gör en variabel med markören div och jag har gjort en annan med li som jag kommer att använda som om de vore länkar.
Till markören sätter vi en funktion vid förflyttning som beräknar markörens horisontella och vertikala position och applicerar den på den div som vi har skapat genom att placera den, det är därför det är viktigt att den hade en absolut position, om man tittar noga css hade också en translate, vilket den här översättningen gör är att markörens position är i mitten av den div som vi har skapat, om vi inte hade lagt den skulle den stå överst till vänster, du kan prova det om du vill och om du inte vill ha den i mitten, placera den som du vill.
låt raton = document.querySelector(“.cursor”); let enlaces = document.querySelectorAll(“li”); window.addEventListener(“mousemove”, moveCursor); function moveCursor(e) { raton.style.top = e.pageY + “px”; raton.style.left = e.pageX + “px”; }
När vi har verifierat att vår markör fungerar och den är precis där standardmarkören är, skulle vi behöva ta bort standardmarkören, det är väldigt enkelt, vi tar helt enkelt bort markören från hela webben, så enkelt är det.
*{ markör: ingen; }
Och till sist ska vi lägga till klicka och sväva effekten Jag har gjort en css-klass för hur jag vill att markören ska vara när jag klickar eller håller muspekaren över ett element som kan klickas.
.markör-klicka { bredd: 1rem; höjd: 1rem; kant: fast 3px #27e6bc; bakgrundsfärg: hsla(167, 79%, 53%, 0,4); } .cursor-hover { border: solid 3px #27e6bc; }
Jag har också applicerat css på li och en svävare för att se hur allt samverkar.
li { font-size: 3rem; list-stil: ingen; marginal: 3rem; text-align: center; } li:hover { färg: rgb(187, 255, 0); }
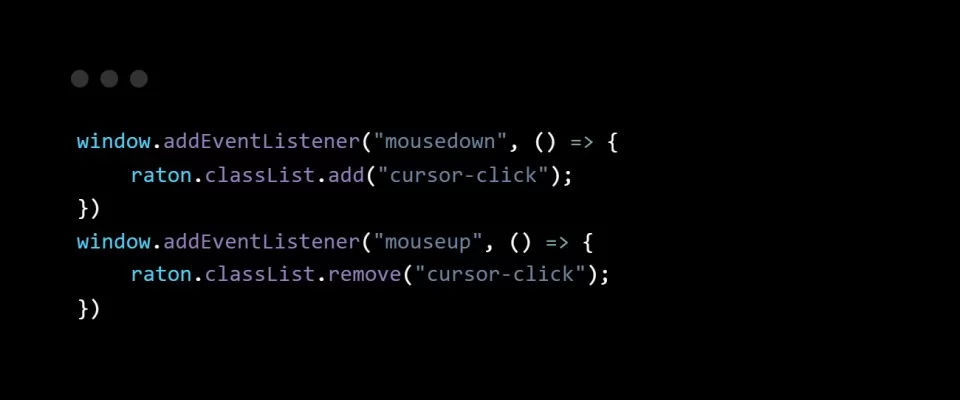
Först ska vi se effekten av klicket, vi behöver bara lägga till två enkla funktioner, lägga till klickklassen när vi klickar och ta bort den när vi släpper musen.
window.addEventListener(“mousedown”, () => { raton.classList.add(“cursor-click”); }); window.addEventListener(“mouseup”, () => { raton.classList.remove(“cursor-click”); });
Nu kommer vi att lägga till hovringen till li-elementen, du kan lägga till den till vad du vill, men om det kommer att finnas många olika element rekommenderar jag att du gör en klass och lägger till den i alla element som du vill interagera med markören på detta sätt.
Vi gör helt enkelt en för var och en med alla element och lägger till de 2 funktionerna som tidigare, en över för att lägga till klassen när den är ovanpå elementet, och en annan för att ta bort den klassen när vi lämnar det elementet.
enlaces.forEach(function (element) { element.addEventListener(“mouseover”, function () { raton.classList.add(“cursor-hover”); }); element.addEventListener(“mouseout”, function () { raton .classList.remove(“cursor-hover”); }); });
Och vi skulle redan ha grunderna för att vår markör ska fungera, nu är det dags att försöka göra det mer personligt eller till din stil och prova olika saker som att lägga till en svg, placera element inuti markören div och använda något filter, men härifrån det är upp till din fantasi.
Jag lämnar en länk med exemplet och koden här så att det blir lättare för dig att börja försöka anpassa din markör.
Projekt


Vi använder våra egna och tredje parts cookies för att förbättra våra tjänster, sammanställa statistisk information och analysera dina surfvanor. Detta gör att vi kan anpassa innehållet vi erbjuder och visa dig reklam relaterade till dina preferenser. Genom att klicka på “Acceptera alla” accepterar du lagringen av cookies på din enhet för att förbättra navigeringen på webbplatsen, analysera trafik och hjälpa till med våra marknadsföringsaktiviteter. Du kan också välja ‘Endast systemcookies’ för att endast acceptera de cookies som krävs för att webbplatsen ska fungera, eller så kan du välja de cookies du vill aktivera genom att klicka på ‘Inställningar’
Acceptera alla systemcookies endast inställningar
Alltid aktiv
Strikt nödvändiga cookies
Dessa cookies är nödvändiga för att webbplatsen ska fungera och kan inte inaktiveras i våra system. De ställs vanligtvis bara in som svar på dina handlingar när du begär tjänster, som att ställa in dina integritetsinställningar, logga in eller fylla i formulär. Du kan ställa in din webbläsare för att blockera eller varna dig för dessa cookies, men vissa delar av webbplatsen kommer inte att fungera. Dessa cookies lagrar ingen personligt identifierbar information.

