
En enkel handledning om hur man importerar en JS-fil till en annan med ES6
Fram till för några år sedan gick det inte importera en js-fil eller kodblock från en fil till en annan men sedan 2015 har ES6 introducerat användbart ES6 moduler. Med modulstandarden kan vi använda importera och exportera nyckelord och syntax som ges för att inkludera och exportera modulen i JS respektive.
Den statiska importsatsen används för att importera bindningar som exporteras av en annan modul. Importerade moduler är i strikt läge oavsett om du deklarerar dem som sådana eller inte. Importsatsen kan inte användas i inbäddade skript om inte ett sådant skript har en type=”modul”.
Det finns också en funktionsliknande dynamisk import() , som inte kräver skript av typen=”module”.
Bakåtkompatibilitet kan säkerställas med attributet nomodule på skripttaggen.
Så här inkluderar vi js-filerna:
index.html
script1.js
export standardfunktion Hello() { return “Hej kompis!”; }
script2.js
importera { Hej } från ‘./script1.js’; låt val = Hej; console.log(val);
Kör ovanstående exempelkodblock i ditt lokala system/lokala server, du kommer att få konsolutdata som: Hej kompis!
Kod och syntax Förklaring av koden ovan:
I script1.js, vi exporterade modulen med syntaxen : exportmodul
På liknande sätt, i vårt fall, exporterade vi funktionen Hello genom att skriva exportnyckelordet i funktionsdefinitionen (rad nummer 1 i script1.js). I script2.js importerade vi den modulen genom att skriva följande kod/syntax:
importera { Hej } från ‘./script1.js’;
Just nu i script1.js har vi bara en modul att exportera, men vad händer om vi hade flera moduler att exportera? Det är också möjligt med en liknande syntax men med en liten modifiering:
Exempelkod för flera moduler:
script1.js
exportera låt Namn = (namn) => {retur “Mitt namn är ” + namn;} exportera låt Adress = (adress) => {retur “jag bor i ” + adress;} exportera låt Ålder = (ålder) => { returnera “min ålder är “+ ålder;}
script2.js
importera { Namn, Adress, Ålder} från ‘./script1.js’; let val = Namn(“John”); låt ålder = Ålder(26); console.log(val + ” och ” + ålder);
I script1.js har vi tre moduler som heter Namn, Adress och Ålder. I Script2.js importerade vi dessa moduler med liknande men lite annorlunda syntax.
importera { Namn, Adress, Ålder} från ‘./script1.js’;
Obs: vi hade inte { } i tidigare importkod eftersom det var det standardexport (kom ihåg att en fil bara kan ha en standardexport).
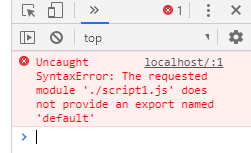
När vi tar bort det standard nyckelord i tidigare kod för script1.js, får vi ett fel i konsolen och det felet ser ut så här:

Det finns faktiskt två typer av export:
Namngivna exporter (Noll eller fler exporter per modul) Standardexporter (En per modul)
Detta är bara en snabb förklaring, du kan hitta fler exempel på MDN web docs:
Import Statement Reference på MDN
Export Statement Reference på MDN
projekt


Vi använder våra egna och tredje parts cookies för att förbättra våra tjänster, sammanställa statistisk information och analysera dina surfvanor. Detta gör att vi kan anpassa innehållet vi erbjuder och visa dig annonser som är relaterade till dina preferenser. Genom att klicka på “Acceptera alla” godkänner du lagringen av cookies på din enhet för att förbättra webbplatsnavigering, analysera trafik och hjälpa våra marknadsföringsaktiviteter. Du kan också välja “Endast systemcookies” för att endast acceptera de cookies som krävs för att webbplatsen ska fungera, eller så kan du välja de cookies du vill aktivera genom att klicka på “inställningar”.
Acceptera alla Endast systemcookies Konfiguration
Alltid aktiv
Strikt nödvändiga cookies
Dessa cookies är nödvändiga för att webbplatsen ska fungera och kan inte inaktiveras i våra system. De ställs i allmänhet bara in som svar på dina handlingar när du begär tjänster, som att ställa in dina integritetsinställningar, logga in eller fylla i formulär. Du kan ställa in din webbläsare för att blockera eller varna dig för dessa cookies, men vissa delar av webbplatsen kommer inte att fungera. Dessa cookies lagrar ingen personligt identifierbar information

