
Vad är nytt i viewport management
Nyligen har det skett några ändringar i viewport eller viewport-enheter.
Nyheterna -som är en del av nivå 4 CSS-värden och enhetsspecifikation – definierar flera visningsportstorlekar: den stora, den lilla och den dynamiska vyporten (stor, liten och dynamisk).
Tack vare dessa tillägg kan vi äntligen lösa problemet med “100vh i Safari på iOS”.
Stora, små och dynamiska vyportar
CSSWG har definierat flera ytterligare fönsterstorlekar och fönsterrelativa enheter (spec) utöver den befintliga vw/vh/vmin/vmax.
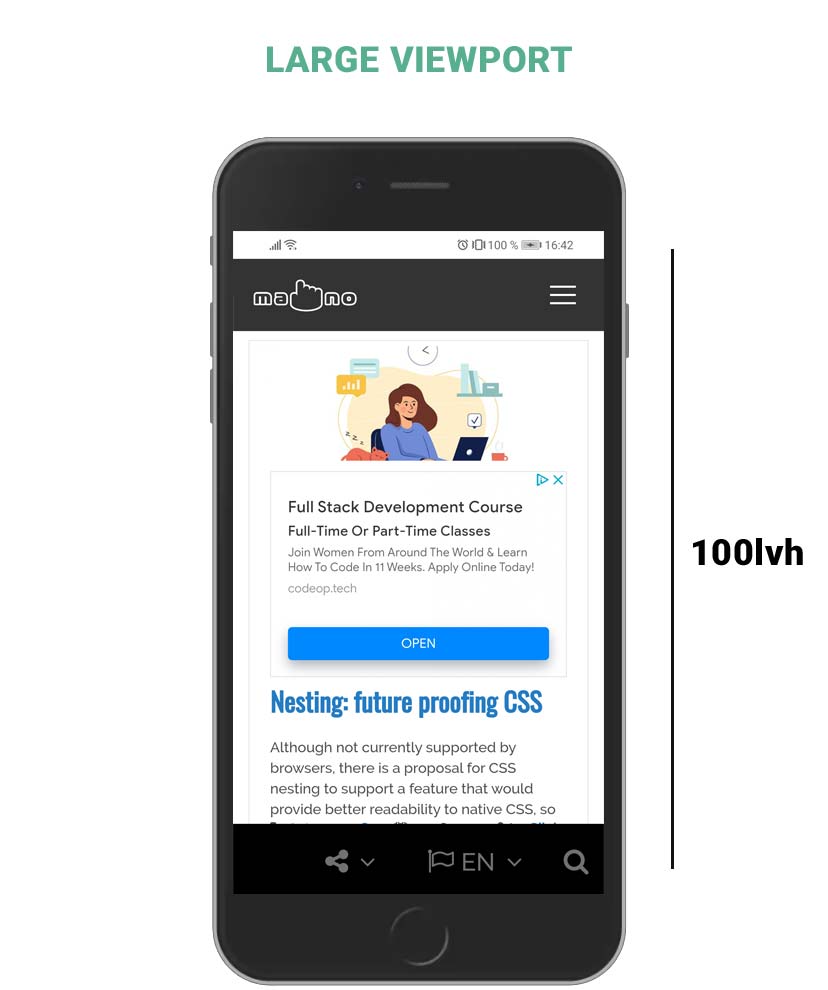
Stora vyportar eller stora vyportar
Det stora fönstret eller det stora fönstret är storleken på visningsporten när gränssnitt som adressfältet är dolda eller indragna. har prefixet lså enheterna är lvh/lvw/lvmin/lvmax.
Till exempel: 100lvh betyder 100% av höjden på det stora fönstret.

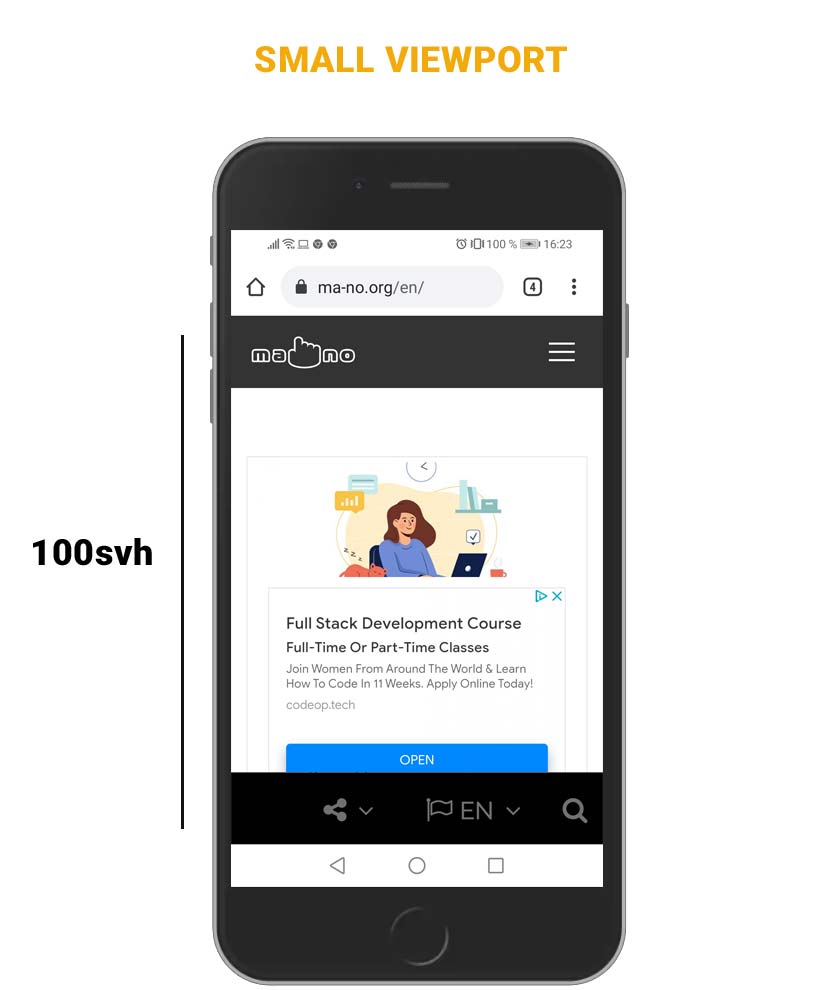
Det lilla grafiska fönstret eller den lilla visningsporten
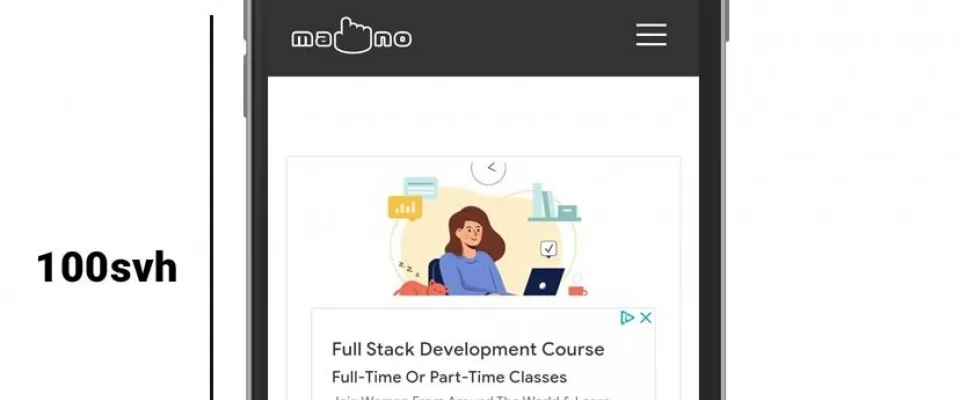
Det lilla fönstret är storleken på fönstret när våra enhetsgränssnitt utökas. har prefixet sså enheterna är svh / svw / svmin / svmax .
Till exempel: 100svh betyder 100 % av höjden på det lilla fönstret.

Den dynamiska visningsporten eller den dynamiska visningsporten
Det dynamiska fönstret är storleksfönstret som tar hänsyn till alla gränssnittselement för enheten och webbläsaren som används. Den kommer automatiskt att justeras som svar på gränssnittselement som visas eller inte: värdet kommer att vara vad som helst inom gränserna 100lvh (max) och 100svh (minimum).
Ditt prefix är dså enheterna är dvh/dvw/dvmin/dvmax.
Målet med dessa dynamiska vyer är att användargränssnittet automatiskt ska anpassa sig till förändringar i enhetens gränssnitt. 100dvh anpassar sig automatiskt.
Var är nyheten?
Som redan nämnts, dessa nya enheter l*/s*/d* förslag är förlängningar av enheterna vw / vh / vmin / vmax redan existerande. Med detta CSSWG beslutade att hålla dessa “gamla” enheter tvetydiga: de har ingen explicit definition, och det är helt upp till enhetens (webbläsare) gränssnitt att definiera hur de beter sig. Vissa webbläsare kommer att få vh att bete sig som lvh (som nuvarande Safari gör), medan andra webbläsare kan få vh att bete sig som dvh.
Det som också beror på enhetens gränssnitt är beteendet hos Dynamic Viewport. Vissa webbläsare kan uppdatera sitt värde omedelbart medan gränssnittet ändras, medan andra webbläsare kanske bara uppdaterar värdet efter att användargränssnittet har övergått… specen rymmer båda.
Enhetens gränssnitt krävs inte för att animera de dynamiska visningsportenheterna samtidigt som ett relevant gränssnitt expanderas och dras tillbaka, utan kan istället beräkna enheterna som om det relevanta gränssnittet expanderas helt eller dras tillbaka under UI-animering.
logik blir verklighet
Dessutom definierar specifikationen nu också logiska enheter, och talar därför om vi / dvi / svi y vb / dvb / svb, som är inline- respektive blockstorleken för den stora/dynamiska/liten visningsporten. Ett litet men mycket välkommet tillskott.
Det är trevligt att se att saker och ting äntligen rör sig på det här området, efter buggen som rapporterades av WebKit 2015, och motsvarande CSSWG-problem 2019.
Eftersom en slutgiltig konsensus har uppnåtts om dessa viewport-tillägg, hoppas jag att den kommande Safari 15 – som ändrar viewporten i stor utsträckning när du rullar uppåt/nedåt – kommer att göra jobbet för att inkludera dessa tillägg utöver deras env( safe-area- insatt-*) och (t.ex. höjd: calc(100vh – env(safe-area-inset-bottom));).
relaterade inlägg




Komma igång med Bootstrap-Vue steg för steg
Idag kommer vi att visa dig hur du använder BootstrapVue, beskriva installationsprocessen och demonstrera grundläggande funktionalitet. Projektet är baserat på det mest populära CSS-ramverket i världen – Bootstrap, för att…

Bootstrap 5 beta2. Vad erbjuder den?
När Bootstrap 4 släpptes för tre år sedan kommer vi i den här artikeln att presentera vad som är nytt i världens mest populära ramverk för…

Skapa en enkel CSS-snurrlastare
I dagens artikel kommer vi att visa hur man animerar en grundläggande laddare som snurrar när någon fördefinierad åtgärd är definierad, som att ladda en bild. Det kan användas på en webbplats…

Hur man använder Parallax.Js-effekten på din webbplats
Idag ska vi skriva om parallaxeffekten, liknande parallaxrullning, och hur man implementerar den för att förbättra din målsida. I webdev säger de mobil först…

Ihållande mörkt läge med CSS och JS
Vi skrev nyligen om hur man gör ett bytbart alternativt tema eller färgläge, en mycket användbar och populär funktion för webbplatser. Dagens artikel kommer att handla om…



Hur man använder maskering i CSS
När du klipper ett element med hjälp av egenskapen clip-path blir det klippta området osynligt. Om du istället vill göra en del av bilden ogenomskinlig eller applicera något annat…

Vad är skillnaden mellan Flexbox och Grid?
Låt oss gå direkt till saken och försöka besvara denna fråga med enkla förklaringar. Det finns många likheter mellan Flexbox och Grid, till att börja med att de används för layout…
Projekt


Vi använder våra egna och tredje parts cookies för att förbättra våra tjänster, sammanställa statistisk information och analysera dina surfvanor. Detta gör att vi kan anpassa innehållet vi erbjuder och visa dig reklam relaterade till dina preferenser. Genom att klicka på “Acceptera alla” accepterar du lagringen av cookies på din enhet för att förbättra navigeringen på webbplatsen, analysera trafik och hjälpa till med våra marknadsföringsaktiviteter. Du kan också välja ‘Endast systemcookies’ för att endast acceptera de cookies som behövs för att webbplatsen ska fungera, eller så kan du välja de cookies du vill aktivera genom att klicka på ‘Inställningar’
Acceptera alla systemcookies endast inställningar
Alltid aktiv
Strikt nödvändiga cookies
Dessa cookies är nödvändiga för att webbplatsen ska fungera och kan inte inaktiveras i våra system. De ställs vanligtvis bara in som svar på dina handlingar när du begär tjänster, som att ställa in dina integritetsinställningar, logga in eller fylla i formulär. Du kan ställa in din webbläsare för att blockera eller varna dig för dessa cookies, men vissa delar av webbplatsen kommer inte att fungera. Dessa cookies lagrar ingen personligt identifierbar information.

