
CSS innehöll länge inte ett stort antal överraskningar. Språket utvecklades i lugn takt och nöjde sig med att utforma sina typsnitt och flyta sina divs, medan språk som JavaScript gjorde det tunga lyftet.
Men de senaste åren har CSS sett en ansiktslyftning där dess W3C-arbetsgrupp har gett den en mycket större roll i det moderna utvecklingslandskapet. Oavsett om du skapar responsiva layouter, noggrant utformade animationer eller bygger pixelperfekta komponenter, har CSS nu förnyad kraft. Men även om detta ger dig en helt ny uppsättning verktyg när det gäller att designa webbplatser, betyder det att det är lätt att gå vilse i utvecklingsprocessen.
I den här artikeln vill vi visa dig några knep.
Skapa layout med Grid Css är enkelt!
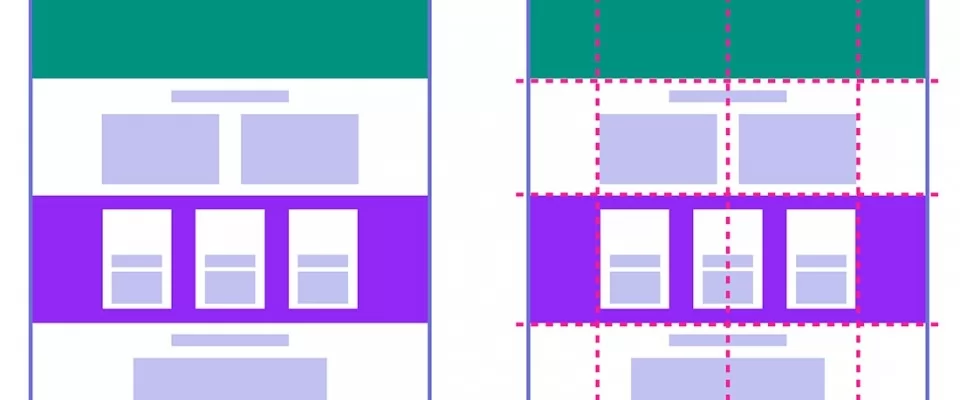
Ok, det är nog bäst att anta att många redan har fått samma meddelande. Men rutnätet är ett mycket praktiskt sätt att designa webbsidor. Först och främst är den initiala rutnätskonfigurationen mycket enkel. Vill du skapa en enkel mall (rutnät) med 12 kolumner för att börja designa dina div:er och huvudkomponenter? Allt du behöver göra är att säga till rutnätet att iterera genom 12 kolumner, där varje kolumn är en lika stor del av rutnätet:
.example-grid { display: grid; rutnät-mall-kolumner: repeat(12, 1fr); }
Och istället för att bli galen med flöten går placeringen av element väldigt snabbt. Anta att du vill ha en div i mitten av din webbplats och lämna två kolumner med vitt utrymme på vardera sidan, återigen kunde koden inte vara enklare:
.example-div { grid-column: 3 / 11; }
Innan du definierar innehållets position, rutnät CSS kommer automatiskt att placera den i rader eller kolumner, vilket gör det enkelt att se vilka objekt som ska användas. CSS-rutnät kommer att härleda antalet rader och kolumner som rutnätet ska ha från de maximala värdena för rutnätsrader och kolumner du har använt.
Grid är ingenting som HTML-tabeller
När det kommer något nytt kommer det alltid att finnas människor som är redo att kritisera förändringen. El rutnät för CSS är inget undantag; det hälsades verkligen av en hel del belackare, som hävdade att det bara är en uppvärmning av den gamla, förlegade praxis att rendera webbplatser med HTML-tabeller.
I de mörka gamla dagarna av webbdesign var tablad-baserade rutnät något oflexibla. I samma ögonblick som en utvecklare behövde två element i intilliggande celler för att överlappa varandra, tvingades de bryta ner och spara innehållet som statiska bilder.
CSS-rutnätet låter dig inte bara stapla och överlappa element, utan låter dig också göra det på ett flexibelt och lyhört sätt: istället för att sätta layouter i “sten” kan det användas för att bestämma exakt hur element svarar och hur de är placerad.
Subgrid lägger till ett helt nytt lager till layouter.
Om HTML-tabeller är det mörka och avlägsna förflutna och rutnätet är nuet, är undernätet framtiden. Nätet går bara så långt – en förälders rutnät påverkar dess barn men barnbarnen ärver det inte. Och även om ett nytt rutnät kan placeras inuti föräldern, ansluter det sig inte till förälderns rader och kolumner, vilket leder till den sortens röriga layoutarbete som man trodde hade lämnat bakom sig för länge sedan.
Lyckligtvis löser undernätet detta problem, vilket gör att layouter, om så önskas, kan rutnäts under hela processen. Tack vare att de överensstämmer med egenskaperna som ställs in av deras överordnade rutnät kan du skapa fantastiska layouter med en mycket fin kontrollnivå.
CSS bryter fasta typografiska layouter
En annan stor hemlighet med CSS är flexibiliteten med vilken den hanterar typografi och språk. Om vi vill använda språk som är skrivna från höger till vänster kan vi helt enkelt använda egenskapen ‘direction: rtl;’ så att de framstår som de ska. Alternativt, låt oss säga att vi vill att våra styckerader ska roteras 90 grader medurs, vi kan använda skrivläge: vertikal-rl; – o skrivläge: vertikal-lr om vi vill att vår första rad ska visas till vänster med varje efterföljande rad längre till höger.
Även om stödet förblir blandat för både `vertical-rl’ och `vertical-lr” är dessa fiffiga CSS-snuttar värda att ha i åtanke när du lägger till förbättringar på våra webbplatser.
Projekt


Vi använder våra egna och tredje parts cookies för att förbättra våra tjänster, sammanställa statistisk information och analysera dina surfvanor. Detta gör att vi kan anpassa innehållet vi erbjuder och visa dig reklam relaterade till dina preferenser. Genom att klicka på “Acceptera alla” accepterar du lagringen av cookies på din enhet för att förbättra navigeringen på webbplatsen, analysera trafik och hjälpa till med våra marknadsföringsaktiviteter. Du kan också välja ‘Endast systemcookies’ för att endast acceptera de cookies som krävs för att webbplatsen ska fungera, eller så kan du välja de cookies du vill aktivera genom att klicka på ‘Inställningar’
Acceptera alla systemcookies endast inställningar
Alltid aktiv
Strikt nödvändiga cookies
Dessa cookies är nödvändiga för att webbplatsen ska fungera och kan inte inaktiveras i våra system. De ställs vanligtvis bara in som svar på dina handlingar när du begär tjänster, som att ställa in dina integritetsinställningar, logga in eller fylla i formulär. Du kan ställa in din webbläsare för att blockera eller varna dig för dessa cookies, men vissa delar av webbplatsen kommer inte att fungera. Dessa cookies lagrar ingen personligt identifierbar information.

