
När jag började surfa på olika och originella webbplatser för att lära av dem, var en av de första sakerna som fångade min uppmärksamhet att några av dem hade sina egna markörer, så jag undersökte hur jag skulle införliva det på min webbplats.
Idag ger jag dig en enkel version av en anpassad markör så att du kan använda den som bas och så att du kan börja spela tills du får den markör du vill ha.
HTML-koden är väldigt enkel, det är en enkel div med klassen du vill lägga i mitt fall kommer att vara “cursor” och jag har lagt till en lista för att ha något och se hur markören interagerar.
- Enlace 1
- Enlace 2
- Enlace 3
- Enlace 4
Efter att ha html måste vi lägga till css för vår markör, det är en enkel svart cirkel med absolut position, jag har lagt till en övergång till honom för när vi lägger till interaktioner till honom syns det med en liten kort övergång.
.cursor { bredd: 2rem; höjd: 2rem; kantlinje: fast 2px #000000; gränsradie: 50%; position: absolut; transform: translate(-50%, -50%); pointer-händelser: inga; övergång: all lätthet 0.1s; }
Nu när vi har css går vi med javascriptet så att vi kan använda den cirkeln som markör, vi gör en variabel med markörens div och jag har gjort en annan med li att jag kommer att använda dem som om de vore länkar.
Till markören sätter vi en funktion att flytta som beräknar markörens horisontella och vertikala position och applicerar den på den div som vi har skapat placerar den, det är därför det är viktigt att ha absolut position, om du tittar på css också hade en översättning, det som gör den här översättningen är att markörens position är i mitten av den div som vi har skapat, om vi inte satte den skulle den stå överst till vänster, du kan prova om du vill och om du vill inte ha den i mitten placera den som du vill.
låt raton = document.querySelector(“.cursor”); let enlaces = document.querySelectorAll(“li”); window.addEventListener(“mousemove”, moveCursor); function moveCursor(e) { raton.style.top = e.pageY + “px”; raton.style.left = e.pageX + “px”; }
När vi väl kontrollerat att vår markör fungerar och är precis där standardmarkören är, skulle vi behöva ta bort markören som är som standard, det är väldigt enkelt, ta helt enkelt bort markören över hela webben, så enkelt är det.
*{ markör: ingen; }
Och slutligen ska vi lägga till effekten av att klicka och sväva. Jag har gjort en klass i css om hur jag vill att markören ska vara när jag klickar eller passerar ett element som går att klicka på.
.markör-klicka { bredd: 1rem; höjd: 1rem; kant: fast 3px #27e6bc; bakgrundsfärg: hsla(167, 79%, 53%, 0,4); } .cursor-hover { border: solid 3px #27e6bc; }
Jag har också applicerat css på li och en svävare för att se hur allt interagerar som en helhet.
li { font-size: 3rem; list-stil: ingen; marginal: 3rem; text-align: center; } li:hover { färg: rgb(187, 255, 0); }
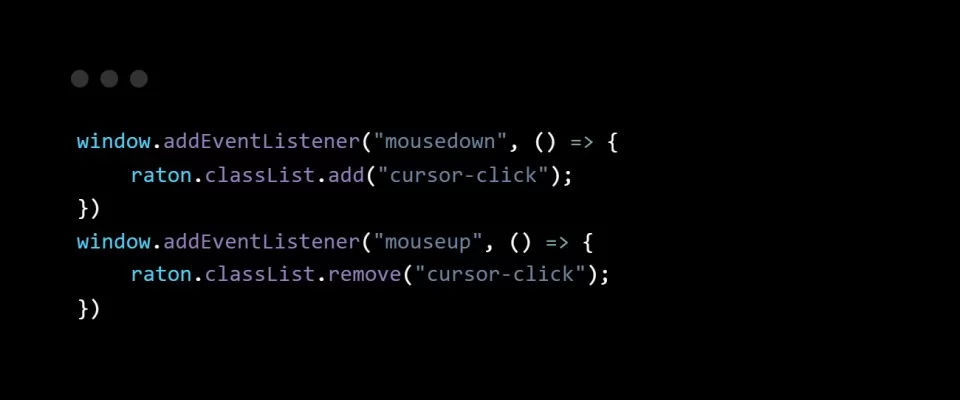
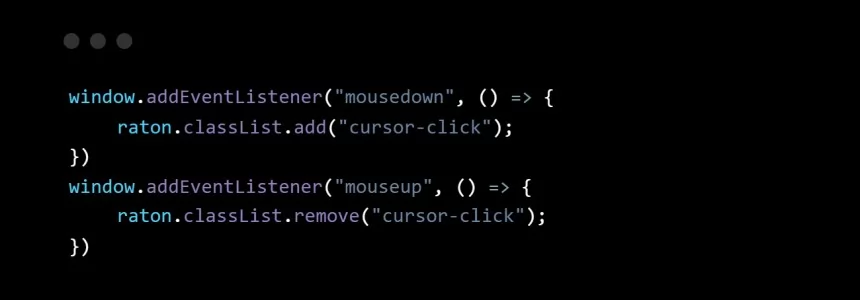
Låt oss först se klickeffekten, lägg bara till två enkla funktioner, lägg till klickklassen vid klick och ta bort den när musen släpps.
window.addEventListener(“mousedown”, () => { raton.classList.add(“cursor-click”); }); window.addEventListener(“mouseup”, () => { raton.classList.remove(“cursor-click”); });
Nu kommer vi att lägga till hovringen till li-elementen, du kan lägga till den till vad du vill, men om det ska finnas många olika element rekommenderar jag dig att göra en klass och lägga till den i alla element som du vill interagera i så här med markören.
Vi gör helt enkelt en för var och en med alla element och vi lägger till de 2 funktionerna som tidigare, en av över för att lägga till klassen när den är överst på elementet, och en annan av ut för att ta bort den klassen när du lämnar det elementet.
enlaces.forEach(function (element) { element.addEventListener(“mouseover”, function () { raton.classList.add(“cursor-hover”); }); element.addEventListener(“mouseout”, function () { raton .classList.remove(“cursor-hover”); }); });
Och vi skulle redan ha grunderna för att vår markör skulle fungera, nu är det dags att försöka göra det mer personligt eller till din stil och prova olika saker som att lägga till en svg, sätta element inuti markören div och använda lite filter, men härifrån det är upp till din fantasi.
Jag ger dig en länk med exemplet och koden Här så blir det lättare för dig att börja försöka anpassa din markör.
Senaste nyheterna från Hi-Tech-världen


Fantastiska Javascript-spelkällkoder gratis
I den här artikeln kommer vi att dela koden för att göra enkla spel med programmeringsspråket Javascript. Spelkoden kan senare vara ditt referensmaterial för att göra andra enkla spel. Innan…


Kina dyker ner i djup inlärning
Kina planerar att diversifiera tillämpningsområdena för djupinlärning. Dessutom, detta system, som gör att datorer kan tränas för att utföra uppgifter som de som utförs av människor, såsom tal…

Desinformation angriper även Wikipedia
Wikipedia innehåller över 55 miljoner artiklar på mer än 300 språk som talas över hela världen. På bara 21 år har Wikipedia blivit ett globalt fenomen, en referenspunkt för all mänsklig kunskap,…




Alternativ för webbdesignverktyg med öppen källkod
Det finns många prototypverktyg, designverktyg för användargränssnitt eller vektorgrafikapplikationer. Men de flesta av dem är betalda eller stängda källor. Så här kommer jag att visa dig flera öppna…


PHP – Singleton-mönstret
Singleton-mönstret är ett av GoF-mönstren (Gang of Four). Det här specifika mönstret tillhandahåller en metod för att begränsa antalet instanser av ett objekt till bara en.…



Hur man startar en webbdesignbyrå 2022
Om de senaste två åren har visat oss något så är det att en bra onlinenärvaro är avgörande för framgång i den moderna affärsvärlden. När de väl har en robust…



Node.js och npm: introduktionshandledning
I den här handledningen kommer vi att se hur du installerar och använder både Node.js och npm-pakethanteraren. Dessutom kommer vi också att skapa en liten exempelapplikation. Om du…

Hur man ansluter till MySQL med Node.js
Låt oss se hur du kan ansluta till en MySQL-databas med Node.js, den populära JavaScript-runtime-miljön. Innan vi börjar är det viktigt att notera att du måste ha Node.js installerat…

Hur man gör SVG-bildkod responsiv
För ett bildformat som har oändlig skalbarhet kan SVG vara ett förvånansvärt svårt format att göra responsivt: vektorbilder anpassar sig inte till storleken på visningsporten…

JavaScript-programmeringsstilar: bästa praxis
När du programmerar med JavaScript finns det vissa konventioner som du bör tillämpa, speciellt när du arbetar i en teammiljö. Faktum är att det är vanligt att ha möten för att diskutera standarder…
projekt


Vi använder våra egna och tredje parts cookies för att förbättra våra tjänster, sammanställa statistisk information och analysera dina surfvanor. Detta gör att vi kan anpassa innehållet vi erbjuder och visa dig annonser som är relaterade till dina preferenser. Genom att klicka på “Acceptera alla” godkänner du lagringen av cookies på din enhet för att förbättra webbplatsnavigering, analysera trafik och hjälpa våra marknadsföringsaktiviteter. Du kan också välja “Endast systemcookies” för att endast acceptera de cookies som krävs för att webbplatsen ska fungera, eller så kan du välja de cookies du vill aktivera genom att klicka på “inställningar”.
Acceptera alla Endast systemcookies Konfiguration
Alltid aktiv
Strikt nödvändiga cookies
Dessa cookies är nödvändiga för att webbplatsen ska fungera och kan inte inaktiveras i våra system. De ställs i allmänhet bara in som svar på dina handlingar när du begär tjänster, som att ställa in dina integritetsinställningar, logga in eller fylla i formulär. Du kan ställa in din webbläsare för att blockera eller varna dig för dessa cookies, men vissa delar av webbplatsen kommer inte att fungera. Dessa cookies lagrar ingen personligt identifierbar information

